中后台产品大多通过产品化工具来给用户提效,随着用户的应用场景开始延伸到线上线下各个角落,设计师也开始思考如何从时间空间维度去关注完整的用户体验。因此用户故事地图作为一种常见工具,进入了大家的视野。但是体验地图到底能解决什么问题,该怎么用呢?很多同学也许并不太了解。这次分享主要是将我们在各类渠道了解到的关于用户体验地图的各类说法做了一个总结,并结合了我们在工作中的实际运用,给有兴趣了解该方法的同学提供一点我们的见解和看法。如有不赞成地方或更好的见解,希望可以不吝赐教,我们相互学习,共同进步。用户发现你提供的产品真正的价值,往往要经过一段旅程,必定不是一马平川。通过我们的专业知识、见解和洞察搞清楚用户这段旅途当中坑在哪里、怎么填才能让用户走的更顺。帮助用户更容易获取产品价值,帮助项目组获得成功。一、怎么做?
用户故事地图虽然是一个耳熟能详的体验工具,但事实上当你接触的时候才知道并不容易。其中需要注意的要点很多,能找到的模型也很多样,导致做一个正确的方向变得复杂,结果可能会产出一个适得其反的用户故事地图,或者什么都没有产出,那我们到底该怎么做呢?
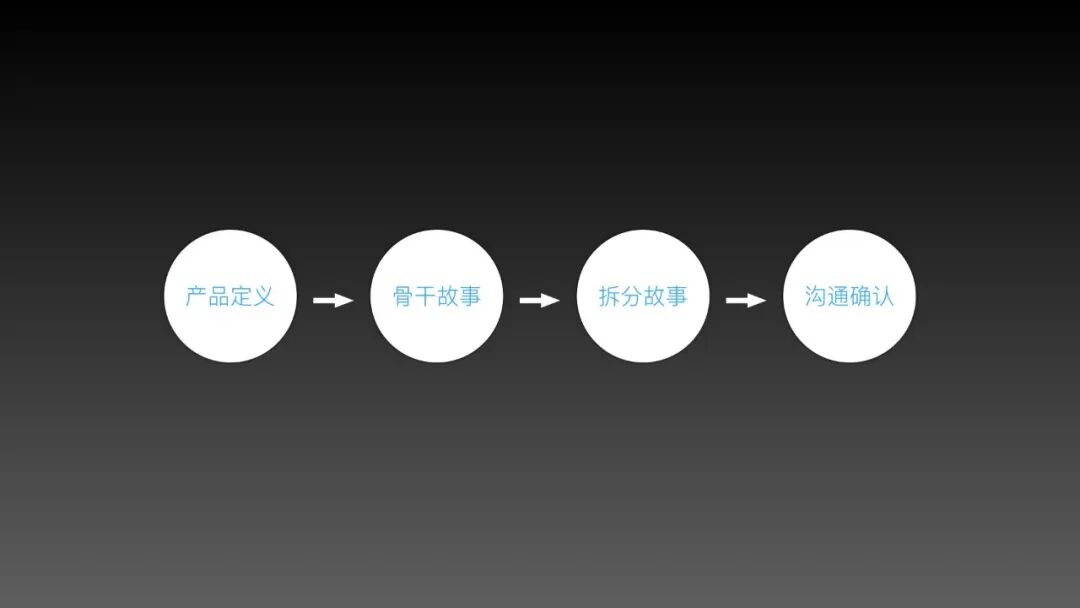
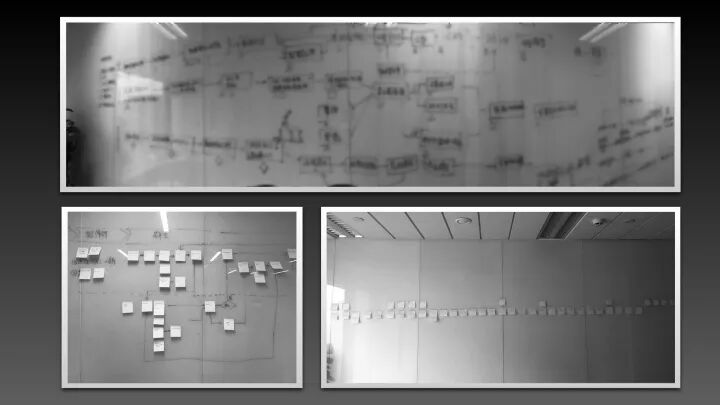
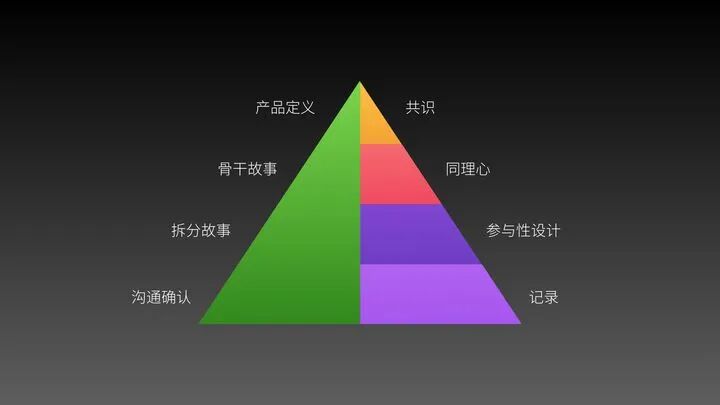
我们在支持项目的过程中,初期会选择采用“故事编写工作坊”的形式来梳理产品的用户故事地图。一般是项目组成员共创的形式,参与人员包括:技术开发、产品经理、项目经理、设计师、用户、产品老大。产品定义
梳理骨干故事
拆分故事
沟通确认

1. 产品定义
一般是在故事编写工作坊准备阶段,首先由PD提主导产出,主要有几点内容:将这些内容记录在黑板上,与大家讨论达成共识,最终确定产品定义。简单来说,需要明确“我们为什么要做这个?”以及“用户为什么要用这个?”明确业务诉求和用户诉求为之后的设计提供了指导,不仅可以在接下来的讨论的过程中不易迷失方向,还可以避免陷入设计细节纠结。基于业务诉求和用户诉求其实就是为了不忘初心,是为了明确设计的初衷。所以,在做交互设计之前,一定要问自己这两个问题:“这能给我们带来什么价值?”、“这能为用户提供什么价值?”这一步可以让项目组内所有人和用户共同明确产品覆盖的整个范围。
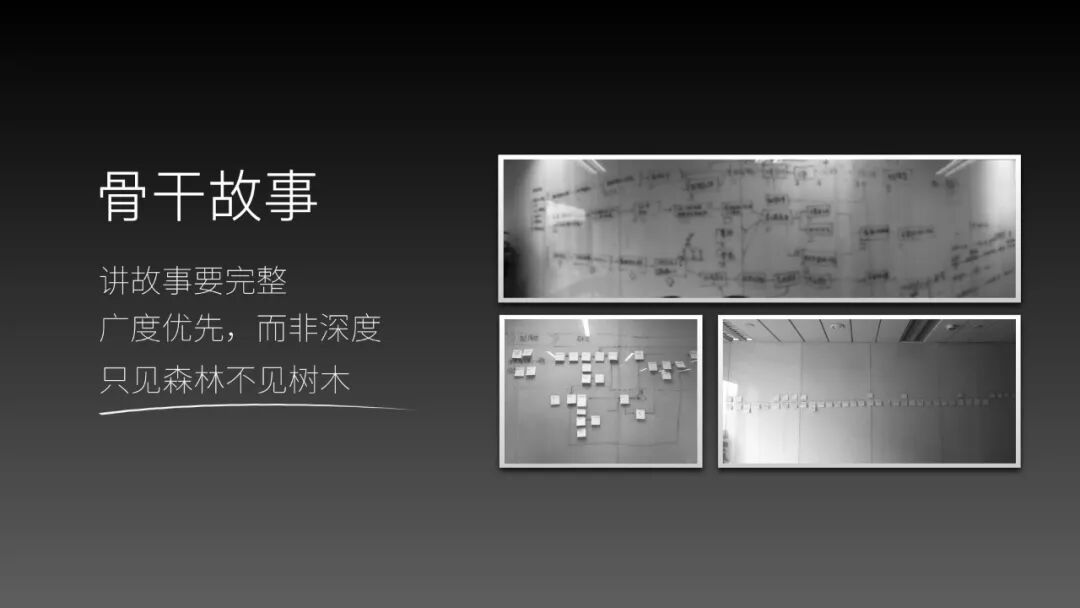
2. 梳理骨干故事
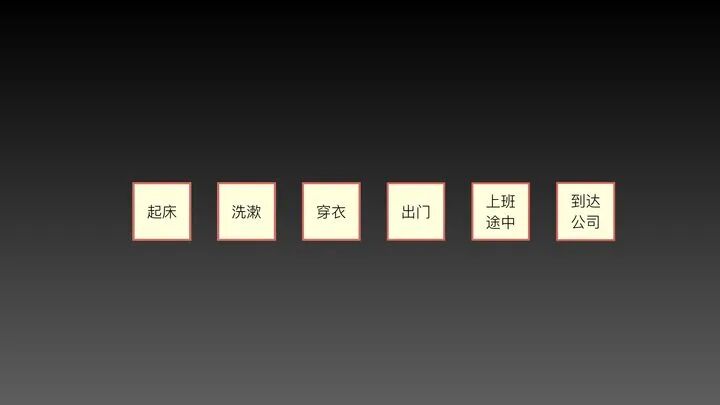
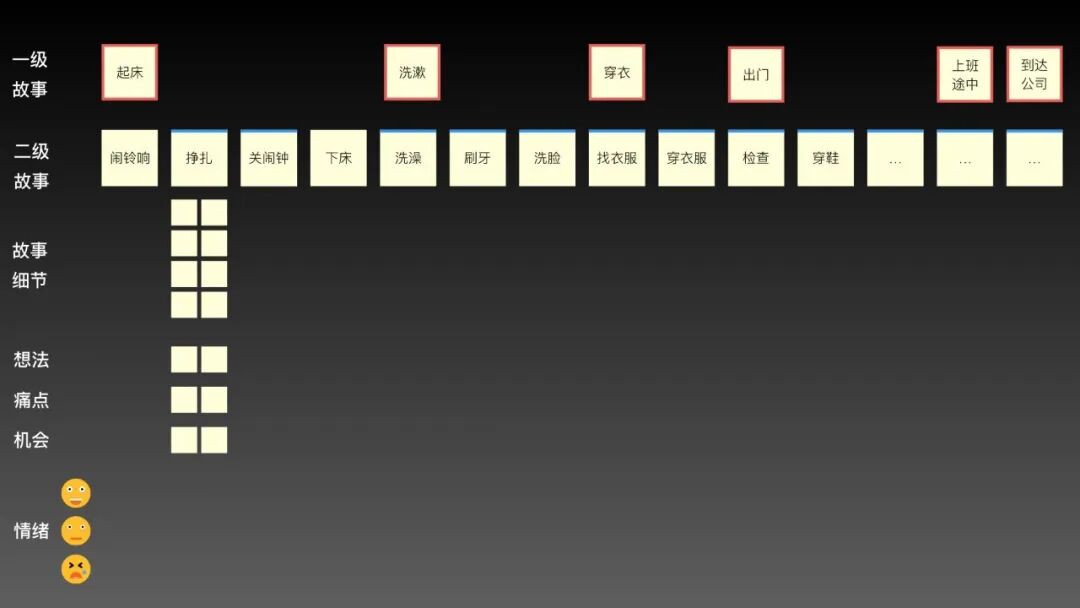
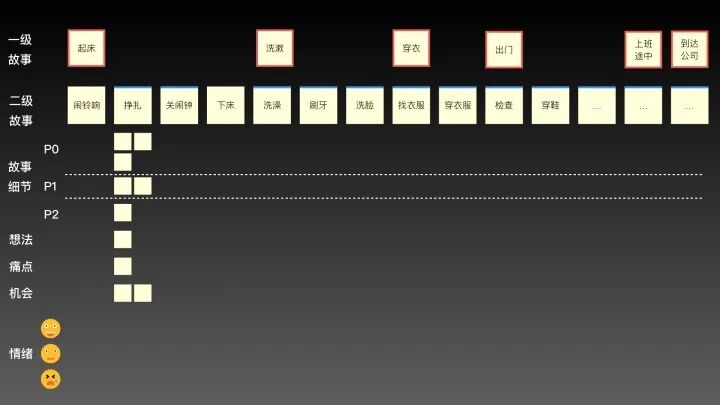
为了方便大家理解,我在这里举一个大家生活都会发生的例子。故事的整个范围:起点是起床,终点是到达公司。闭上眼睛,回想一下今天早上起床的过程。把这段故事分成这样几个阶段:起床——洗漱——穿衣——出门——上班途中——到达公司。
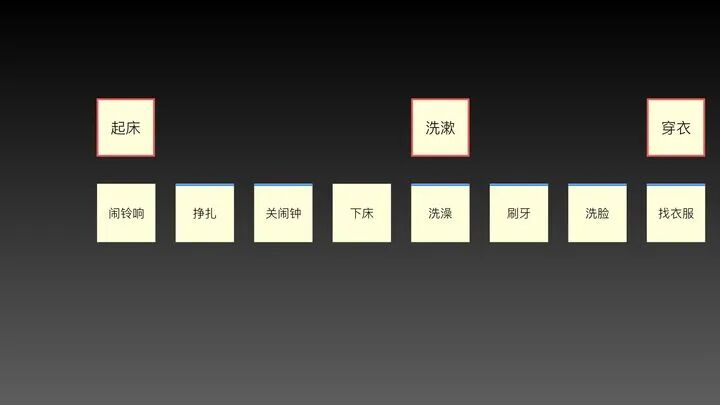
在真实做项目过程中,大家在这一步可能会写出不同颗粒度的故事,需要设计师把控故事的大小,这段故事可以再往下梳理一层颗粒度更小一点的故事。比如起床就可以再拆分为:闹铃响了——挣扎——关闹钟——下床。剩下的故事卡片都可以继续这样拆分归类。
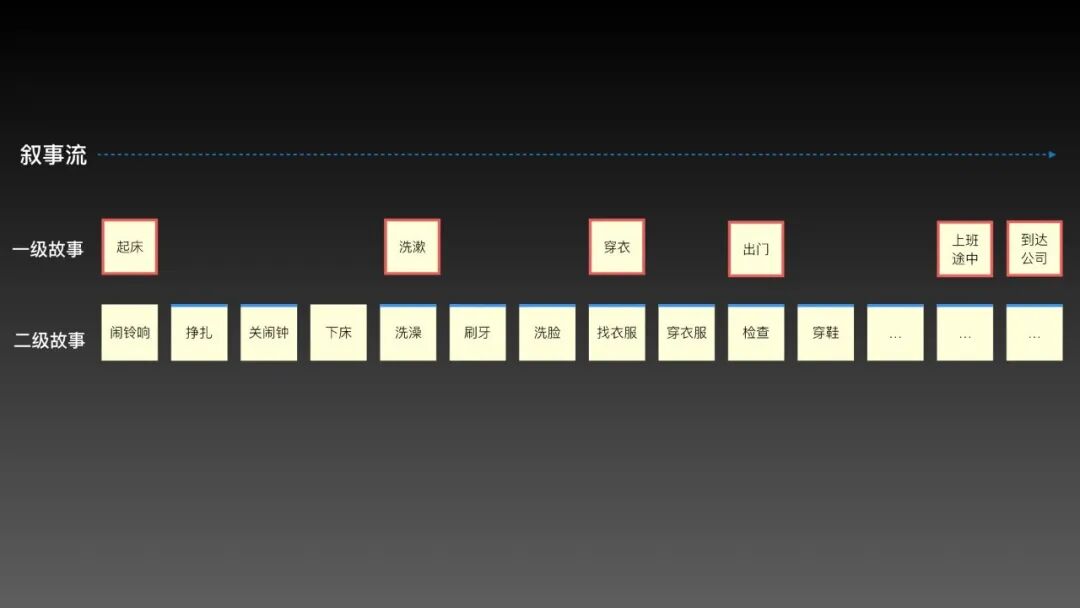
这样我们骨干故事就有两层,一级故事和二级故事,故事的发生从左至右是一个叙事流。
这里需要注意的是,在真实业务中,故事的流程不可能是一帆风顺的,情况会变得复杂,我们可以借助流程图的图例线连接我们的故事卡片。
首先,我们在第一步确定产品整体范围之内尽量把故事讲完整,比如我们这个例子,起床——洗漱——穿衣——出门——上班途中——到达公司。这样我们项目组的所有人就可以对整个产品有个全局的印象。其次,我们需要注意是要讲完整的故事,但是一定要广度优先,而非深度,要做到一公里宽一厘米深。比如刷牙这个故事里面,找牙刷、挤牙膏这类故事在这个阶段我们无须关注,不要过早地沉浸到细节中。在这步让大家做到对产品只见森林不见树木的状态。
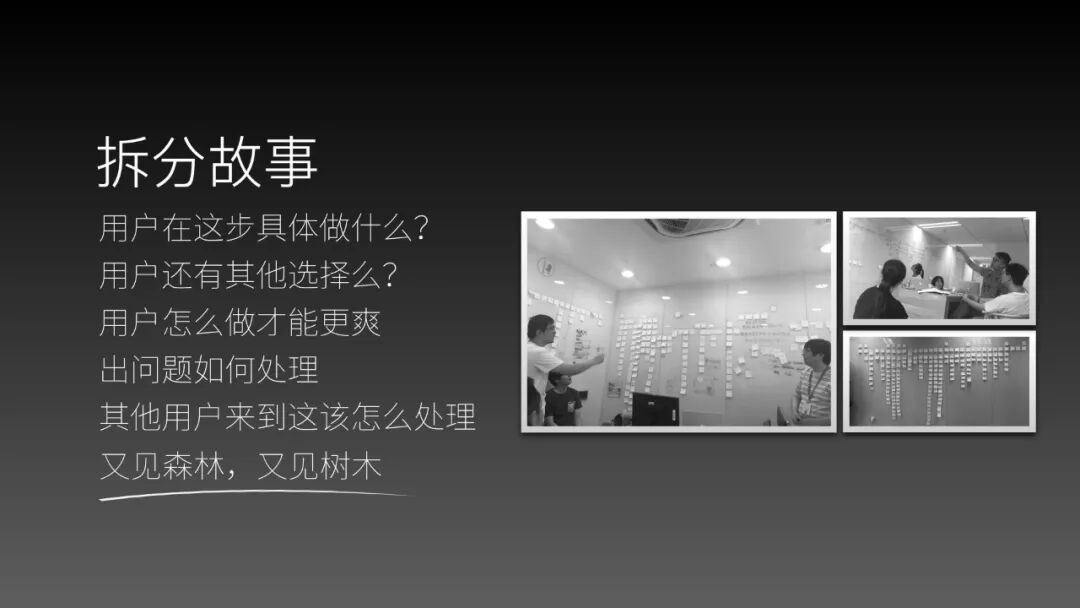
3. 拆分故事
在这一步,我们需要在刚刚梳理的每一个二级故事下面做停留,去拆分二级故事获取更多细节内容。如果二级故事是一个海平面的话,那二级故事以上就是海平面故事,那现在我们需要关注的是海平面以下更多不可见的故事。项目组会围绕这个故事写出很多细节来。我们可以按照以下几个维度对细节进行归类,分别是:故事细节、想法、痛点、机会、情绪。其中情绪可以通过固定的问题获得,也可以通过用户想法、用户的痛点结合主观判断。
在这个过程中,先让大家在一定时间内按照自己的想法写出来,每一条写在一张卡片上,做到相互不干扰,然后每个人出声说出自己的卡片内容,让所有人了解并贴在墙上。
项目组人在写想法的时候,相当于脑暴的过程,这时可以通过一些问题来刺激大家脑暴出更多的内容,比如:用户在这步具体做什么?
用户还有其他选择么?
用户怎么做才能更爽?
出现问题如何处理?
其他用户来到这里该如何处理?
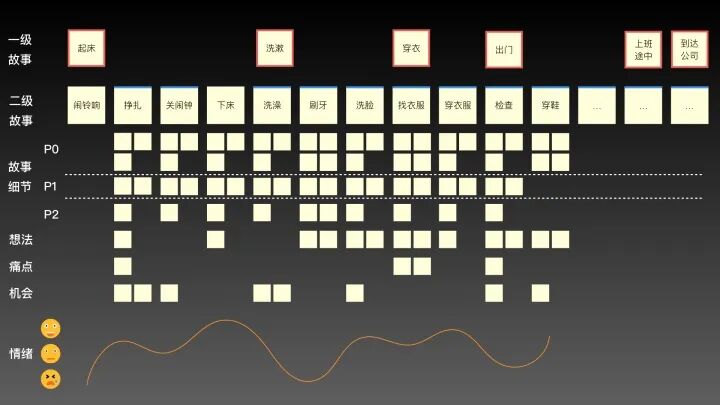
回到我们的例子,我们洗澡的时候有正常的流程,但当没有热水时这个流程就会发生变化。同样,在真实业务当中,这类情况将更普遍的发生,所以这个步我们将尽量多的关注到所有场景的故事。做完这步,我们已经获取到了足够多的细节信息,整个项目组都会做到对产品又见森林又见树木的状态。
4. 沟通确认
这里我们的故事已经变得很丰满,甚至变得臃肿,所以沟通确认变得极为重要。我们在这步需要花费相对多的时间,大家对内容进行对标、充足讨论,把公认的留下来,无用的踢出掉。同时可以区分要做的故事细节的优先级。
依次类推,当所有故事梳理完成之后,就完成了如下这样一张完整的用户故事地图了。

总结一下,在这步,首先,我们需要对大家写的所有卡片进行对标,排除无效故事。其次,因为我们一般项目时间不够,开发资源紧张,不可能一口吃个胖子,所以把要做的事情达成共识排出优先级变得尤为重要。最后,并不是所有的故事卡片都需要在同一时间细化,在真实业务中有些模块的故事是无法一开始就梳理清楚的,所以可以先写个占位符,待合适的时机再做拆分。我们通过这种一目了然、格式一致的故事地图,让项目组所有人都获得足够的信息,让项目有一个明朗的开发流程。
回顾一下,我们通过这四步梳理出产品的故事地图,这中间还有很多细节要点,会在今后再整理总结分享给大家,本次不做过多描述。在真实业务落地的时候会发现,因为一般项目时间都非常紧张,这样一个完整的流程会显得比较重,耗费时间,所以我们一直在思考如何提效。二、提效
1. 事前
我们制作了Excel故事地图准备模板,可以在故事编写工作坊开始前的一到两天发给参会人员,让所有人能够相对结构化地对产品有一个整体的梳理和思考,这样可以帮助在工作坊中提高产出数量和质量。
2. 事中
如果是需优化的产品,我们可以将设计稿demo或者线上产品截图打印出来,这样可以增强大家的代入感,提高产出质量。
3. 事后
我们制作了Axure的体验地图整理模板,方便快速整理电子版,将我们的讨论内容高效传播。
最后我想讲一下,这个方法的价值,大家可以自行判断什么业务背景下适合采用该方法。三、价值
1. 共识

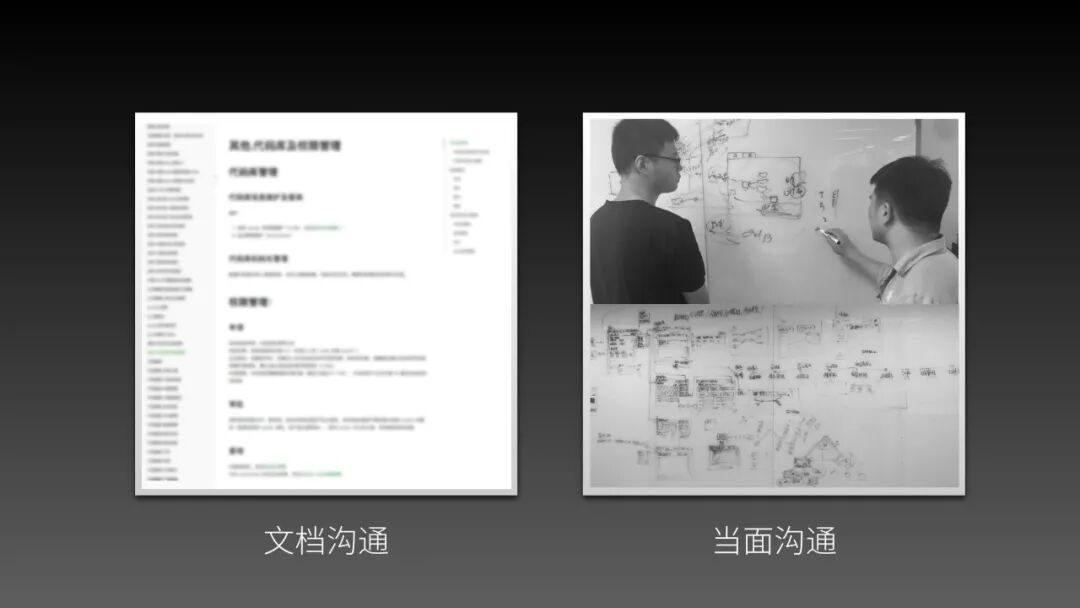
以往我们设计师共识的方式有两种,一种是文档,翻开一看,那些格式化的语言就变成了世界上最好的催眠曲。读尚且如此,写的人会怎么样?幸亏我不用写,写文档的PD脑子里一定会回响一个问题:“这东西写了有人认真看么?”有文档看还是好的,还有更多情况是PD直接拉上你找你聊,手绘几个线框图,就算交接需求了。这两种方式都可以进行接下来的界面设计,但是你确定你收到的就是真实的需求么?而且这里的共识是点对点的,或者单点对多点的,信息传递也会带来信息内容的损耗,甚至错误的信息。
用户故事地图过程中做到多角色、多视角,尤其是中后台产品不只是单纯地估计用户需求。项目里不同的参与者有不同的需求,PM想跟踪进度,开发人员想实现,产品经理想功能,产品老大有更高的视角,而用户想要一个可用的系统。在这些充满冲突的视角中,想要做出一个人人都支持、皆大欢喜的决定,并且持续保持平衡是很困难的事情。整个项目组就像一个四驱车,一个角色的强势就相当于一个轮子转的过快,这对产品都是损失,导致车子的方向偏移。我们通过大家一起建立产品全景图的方式,让项目组所有人包括用户站在八百里高空俯视产品,这种同一空间多点对多点的共识就自然的完成了,这种共识应该是空前的。
再举一个例子,很多情况我们通过文档沟通,会以为我们了解了,认为我以为的就是你以为的。
但是如果我们把各自的想法说出来、写出来、画出来,我们可能发现你以为其实不是我以为的。
故事地图这种方法就是,通过讨论把大家的想法对标,达成一致。

2. 同理心
我们在真实支持中后台产品时,设计有一个很大问题就是无同理心,面对业务里很多专有名词会很无力,甚至同一项目组不同模块的人都相互不理解对方的专有名词。

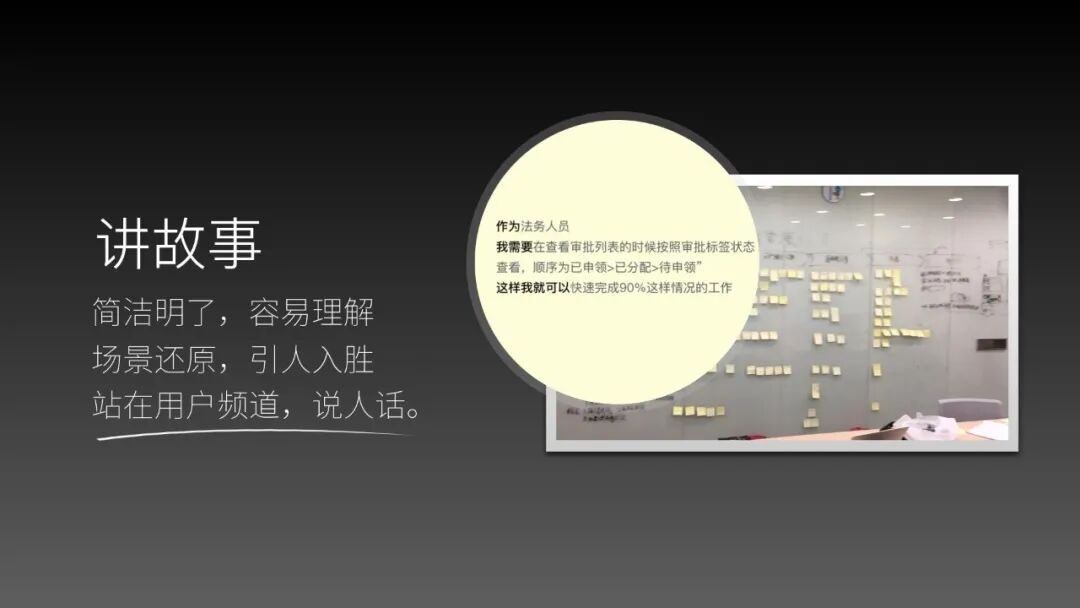
这里举了一个例子,如图所示,我们所有人都可以快速知道用户想要什么,为什么要这个。通过这种简洁明了、场景还原的方式让大家都更容易理解,每个故事我们都做到站在用户的频道,说人话。
3. 参与性设计

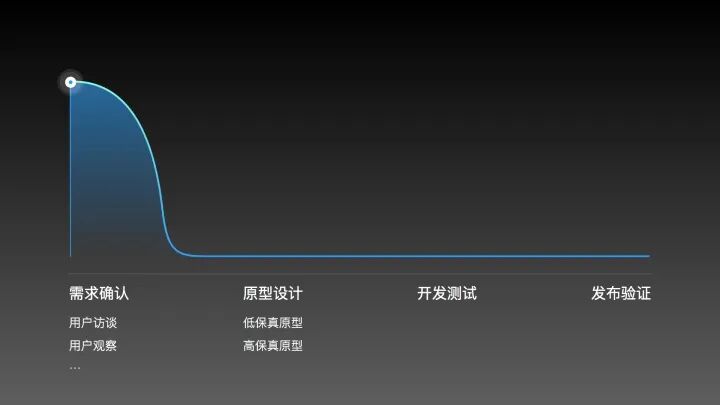
与参与性设计对立的是经验性设计。新产品的设计,都是设计者通过观察未来用户以及发挥产品的各种效用各种情形。经验性设计高度依赖前期的用户调研,包括用户访谈和用户观察,但是用户不会成为产品设计的真正参与者,后面的阶段基本是靠设计师经验,几乎没有用户身影。
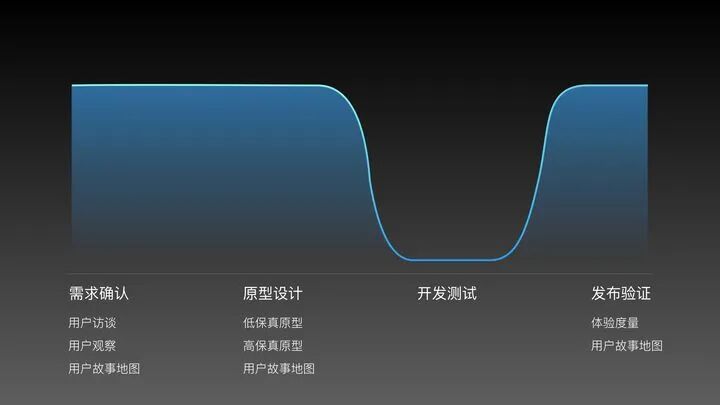
用户故事地图是一个吸引用户参与设计他们所需产品的便捷手段。我们原型设计阶段的所有内容来源于用户故事地图,因为故事地图是用户全程参与的,所以在我们整个设计过程中都有用户的身影。
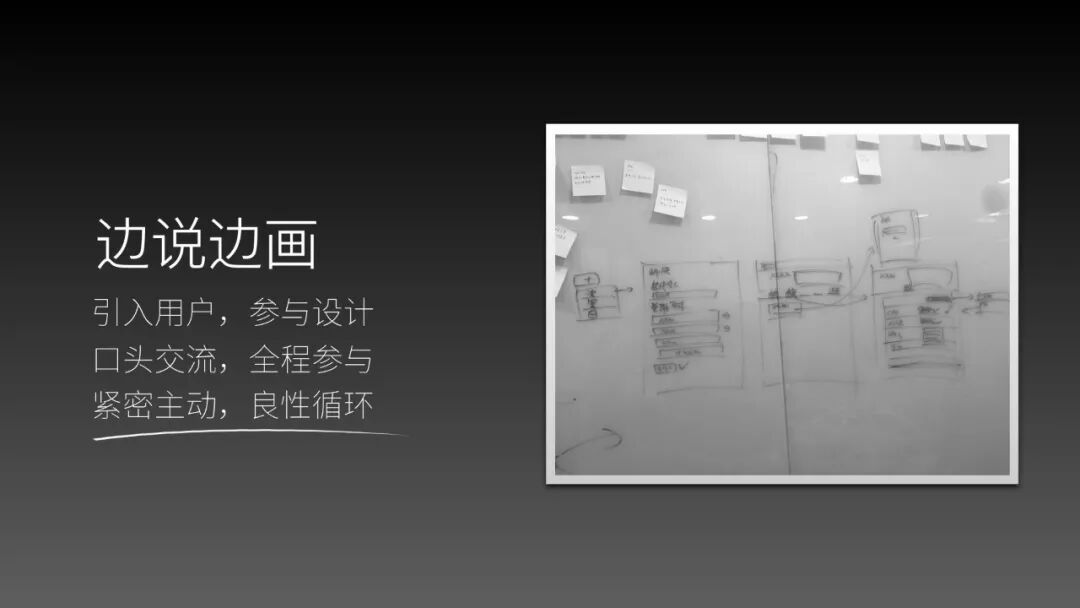
用户故事易读、易懂,我们边聊故事的同时进行页面框架绘制,因此能激发用户的积极性,成为产品设计的参与者。同时,随着用户渐渐掌握如何口头表达故事来描绘他们的需求,项目组成员与用户间的关系变得更加亲密主动,这种良性的循环使所有人员都获益良多。
4. 记录

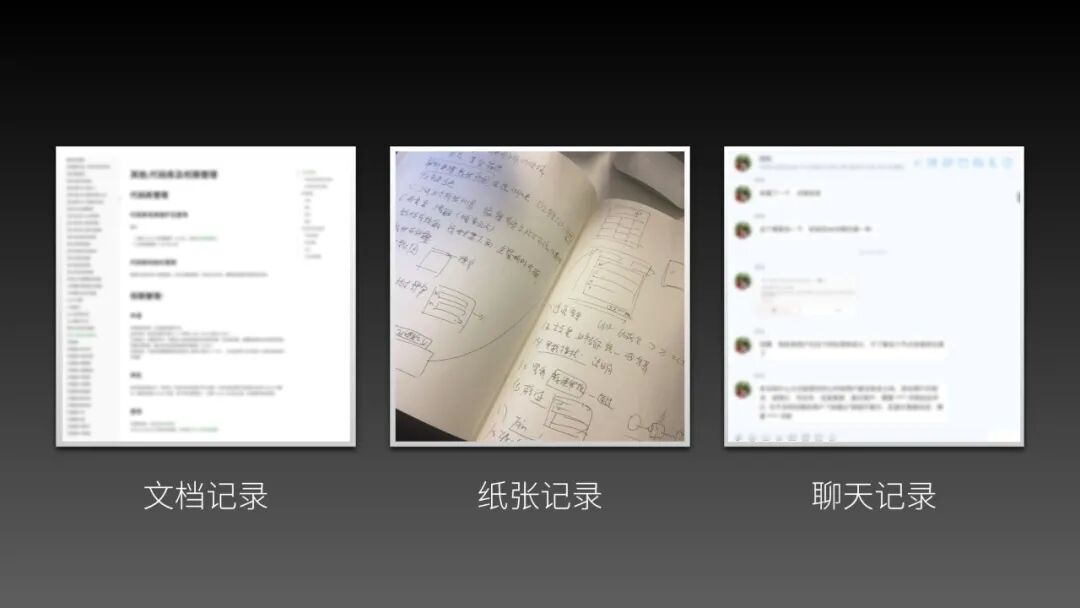
我们以往记录的方式无非有几种,文档记录,笔记记录,或者记录在聊天记录里面。这种方式大多是单点对单点或多点的,而且记录内容有限。
用户故事地图的记录方式有什么不同?为了方便大家理解,这里我再举一个例子。大家看到下面这张照片,那这张照片传达给大家的信息是什么?大多数人得到的信息可能是你们玩的很开心,沙滩的风景真美等等这些表面的信息。但是这张照片对于在照片里的人传达的信息就多得多,比如我看到这张照片我会想起我们为了来这个沙滩开了一个小时车,脱了鞋走进来,万老板没过来去休息了,我们找了当地导游给我们拍照片等等,很多发生在那个时间段的细节信息。
那对于照片里的人来说,这张照片不仅仅是照片。同样道理,故事地图的每张卡片,记录的也绝不只是卡片上的内容,它记录了大家围绕这张卡片讨论的那个时间段所有的信息,记录的信息量是更加庞大的。
我们回头再去看这些卡片的时候,和看照片一样,它会快速唤起我对那段时间的回忆。
四、总结
我们梳理了用户故事地图的这四个价值,分别是共识、同理心、参与性设计、记录。
产品定义
梳理骨干故事
拆分故事
沟通确认

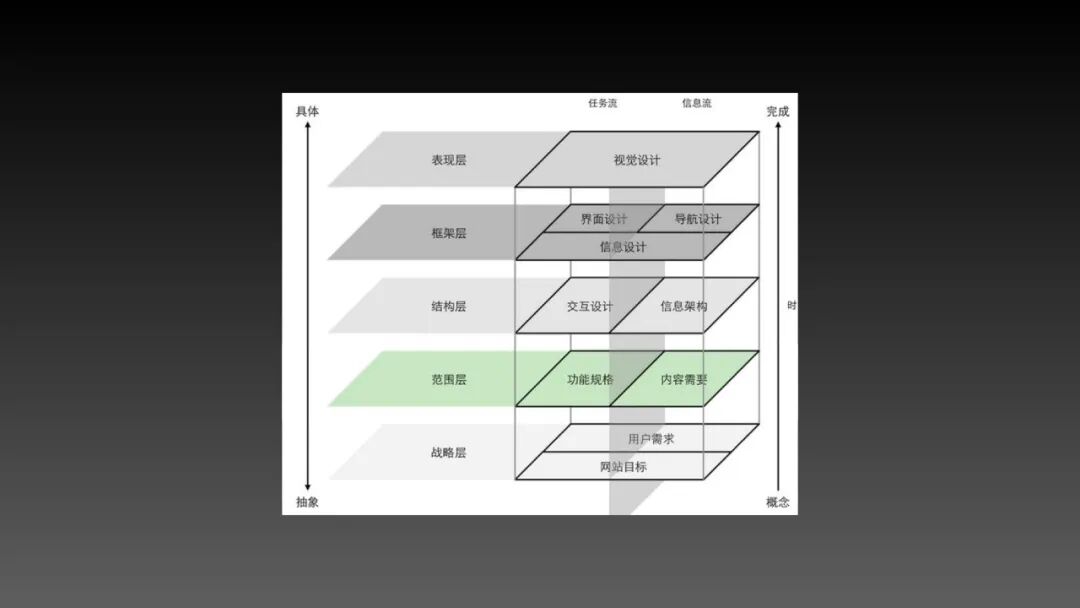
想通过这个方法去维持范围层的稳定,让我们能更好的做原型设计。
但我想强调一点,在复杂产品中,不要试图在项目开始就做一套保罗万象的决策。相反,故事是一直伴随着产品生产周期的,我们要把各个决策分散到项目过程中。为此我们要确保一个获取信息的过程方法,这就是一个良性的用户故事地图。这里再做一个比喻,良性用户故事地图像一个捕鱼的过程。
首先,不同大小的网用来捕获不同大小的故事,第一遍我们可以用大网眼的渔网捞一遍故事池,以此得到所有大故事。通过大故事,形成对产品的整体感觉,接下来用网眼稍微小一些的渔网得到中等大小的故事,暂时还不用顾及那些小需求。最后才是最小的需求。其次,捕鱼表达了另外一层含义,故事会像捕鱼一样,随着时间的推移会成长,会有新出生的鱼,也可能会死亡。有些需求在某一阶段不重要,但会像鱼一样成长,随着产品阶段的不同变得越来越重要,有些需求我们曾经认为很重要,但是会随着产品阶段不同逐渐变的重要性会降低,有时甚至降低到我们任务这些需求已经无效。最后,正如捕鱼一样,不可能捕捉到这个区域所有的鱼,我们也不可能捕捉到所有的需求。另外,在捕鱼的时候也可能捞到一些废弃物和残骸,就是不是故事的故事。从上面的比喻可以看出来,项目前期是不可能正确捕捉并写出所有的需求所有故事的,用户故事地图这个方法也不可能在单一阶段捕获出所有的用户故事。用户故事不是二维的产物,应该是三维的,需加上时间这个维度,随着时间的推移以及产品不同阶段加入产品新的用户故事。捕捉故事的渔网网眼也会一直变化。通过用户故事这个方法,不止能帮助我们知道有哪些坑,怎么填,更重要的是哪些坑先填、哪些后填?怎么填更好?这种仁者见仁的判断需要我们在使用中去总结经验。
本文转载自:产品刘
作者:产品刘
原文链接:https://mp.weixin.qq.com/s/h6QvPY3fqv0hgrvZ0NACvw

